Everyone should be able to access the internet. Right?
Everyone can access the internet. Wrong.
Out of one million website home pages, 96.8% of them are not completely accessible.
To whom are these websites not accessible?
The answer could be close to 26% of the US population alone. According to the Centers for Disease Control, 61 million adults in the U.S. are disabled.
Accessibility is the quality of literally “having access”. In the digital world, accessibility means that everyone can easily navigate, interact, and utilize the functions of a website, app, or digital product. Increasingly, our daily living, civic, educational, and business lives take place and transact online. Everyone should be able to access the internet. Period.
Globally, one billion people have a disability. Approximately 15% of the global population.
In America, one in four adults is disabled, making people with disabilities the largest minority group and the third largest market segment in the US.

Understanding Accessibility is Understanding Disability
Some people are born with disabilities, some acquire disabilities through accidents, disease, illness, or simply through aging. Hearing, vision, and mobility loss are common symptoms of aging.
Disabilities affect each individual in a different way.
Types of disabilities that impact digital access include: - Vision - Blind - Low vision - Color Blindness - Auditory - Deaf - Hard of hearing - Deafblindness - Mobility - Cognitive/intellectual - Seizure disorders - Temporarily disabled through injury, disease, or condition
Disabilities are a part of life and so is technology. Those of us with low vision need to see the text on your e-commerce site. Those of us who are hard of hearing need to attend and appreciate a webinar without reading lips. Those of us with mobility issues need to have an accurate voice-to-text. Those who cannot use a mouse need to be able to navigate with tab and space bars. Those who are blind need to be able to use screen readers without missing important information.
Screen Reader Test Fail – Example

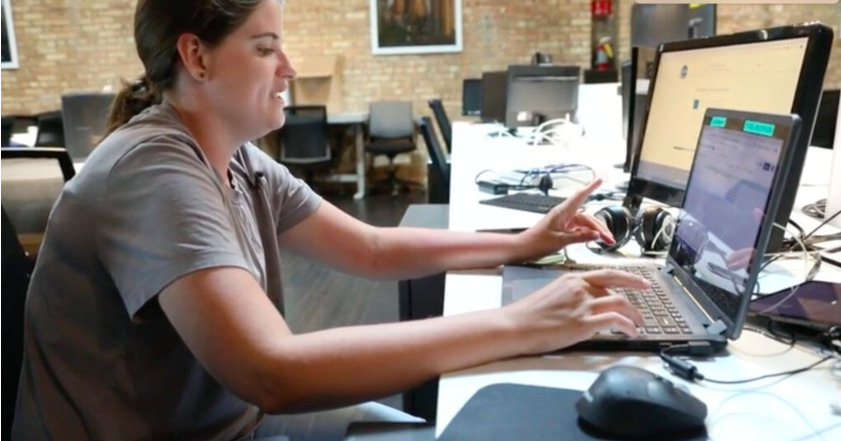
Leah Rappaport, one of our QA Analysts, uses various assistive technologies to test the web contact form for a home furnishing company. She is testing the site on a desktop computer, tablet, and phone. Leah is filling out the contact form to initiate a sales call. In this case, she found that the screen reader does not say anything when there is an error in the form field. Sighted people see a red box around the information incorrectly entered in the form. But since there is no text for the screen reader to read when the error occurs, it says nothing. The User would not know an error occurred or how to navigate away from this state. Test failed. The bottom line, Leah will annotate the errors in detail so that the form can be fixed and the company can receive sales leads from people navigating with assistive technology.
Accessibility is Good for Business
While some companies address accessibility because they fear a lawsuit, many others realize that accessibility is good for business. Not only does it increase their potential customers by 15-26%, but it makes their site a better user experience for everyone. Search engines prefer sites that are accessible. The alt tag descriptions on images, careful use of H1, H2, and H3 headings, short paragraphs, and clear page structure are needed for a good screen reader experience. The same list is recommended to improve readability and search results too.
WCAG Guidelines Provide a Baseline
WCAG, or Web Content Accessibility Guidelines, are a resource that provides “a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally” (w3.org). Simply put, the content and functions of a website must be able to be perceived, operated, and understood, as well as have the capability to be used with assistive technology. Everyone can breathe easier knowing there are guidelines that keep your web content comprehensive and operable.
How Do You Do Accessibility Testing?
When our teams test websites and apps for accessibility we test the themes and pages for compliance with WCAG guidelines, and we also make recommendations that would improve the user experience.
Aspiritech’s team of testers are people with disabilities themselves and most of us are autistic. We carefully test each and every function of the website with each type of assistive device and make careful and detailed notes of where we find defects. In some cases, we fix the websites and apps, and in some cases, we provide detailed bug reports to the developers.
What is Assistive Technology?
Let’s say the touchpad on your laptop dies. You have no mouse. Only your keyboard. Until you can get your laptop fixed, you must navigate all of your open tabs with your keys. Can you do it? Maybe. It depends less on your button-pressing ability and more so on the website’s level of accessibility.
Individuals with low vision and blindness navigate websites through keyboards only, always. These specialized keyboards are called “screen readers”. But the screen readers do not make a website accessible. Web developers must build websites with the information in them that make the site accessible through screen readers.
The best way to explain how a screen reader works on a computer is to show it. In this video Marc Sutton, of the University of California, San Francisco demonstrates how he uses a screen reader. There are different types of screen readers for mobile devices too. One thing to note, most people who use screen readers have the speech set to read really, really fast!
Examples of Assistive Technology:
- Speech-to-text - Refreshable braille output - Screen magnification - Screen Reader - Color customization - Alternative keyboards - Switch controls - Mouth/head stick - Sip/puff devices - Eye tracking
Other ways to make content accessible:
- Captions
- Audio transcripts
- Simple designs
- Concise, easy-to-understand language
- Images and visuals to supplement text
Conclusion
At Aspiritech, our staff uses nearly every version of these technologies to catch errors and compliance issues for our clients.
Ensuring the accessibility of your website, apps and digital products and services is not just about protecting your business from expensive lawsuits. Accessibility improves user experience which increases customer loyalty. It also ensures you are able to reach more customers and contributes to sales, and the success of your enterprise.